2023年07月04日
2023年07月18日
ウェブデザイン
「ホームページをスマホ対応にしたい!なぜ今スマホ化が必要なのか?」レスポンシブデザインによるサイト構築
スマホによるWEB閲覧の急増
昨年の携帯電話販売数は半数以上がスマートフォンで(2020総務省調べ)今後ますます携帯電話はスマートフォンに置き換わっていくことは間違いないでしょう。従来の携帯電話は電話による通話が主目的であったことに比べ、このスマートフォンはWEBを閲覧する機能が増えたことで、移動中や外出中のスマートフォンによるWEBの閲覧が増え、ライフスタイルからビジネスまでWEBの閲覧行動を一変させています。
当社サイトのアクセスログを見ても26%がモバイルからのアクセス(2023.3月現在)と4人に1人以上がスマートフォンからホームページを見に来ていただいています。

モバイルファーストインデックスとは?
検索エンジンによるホームページの順位付けには、「どんなキーワードを重視」した情報を掲載するかといった対策と、順位付けのための審査がしやすく、また審査基準に合致しているかが大切であると人が集まるホームページでも述べてきましたが、ここ数年そんなSEO対策の根本を揺るがす大きなルール変更が行われました。 Googleが発表した「モバイルファーストインデックス」という指針です。
これまで検索エンジンではパソコンサイトの内容を基にインデックスしてコンテンツの質を評価し順位付けを行ってきたものを一変させ、スマートフォンサイトを評価対象としてインデックスするという方向転換のことです。つまり基準適用後はパソコンサイトではなくスマホサイトがコンテンツ評価の主役となったのです。
なぜこんな動きになったのかといいますと、すべての人がWEBで情報のやり取りできる世の中を究極目標にするにあたって、発展途上国などインフラ整備が未成熟なエリアでは、パソコンがあるデスクまでインターネット回線を引き込むためのコストが膨大になりかねず、Wi-Fiを活用しスマートフォンでWEB閲覧をした方がコストも時間も短縮できる。だからこれからのWEBの主役はスマートフォンにします!というGoogleの主張です。

スマホ対策が必須な理由
つまりストレートに言うと、文字・画像の大きさやレイアウトをスマートフォンの画面に最適化して、ユーザーが見やすいようにスマホ対応されているページは検索順位を上昇させ、逆にスマホ対応していないページは順位を下落させてしまうというものです。みなさまの中には「うちは製造業だからスマホでホームページを見に来る人なんて…」とおっしゃる方も多いのではないでしょうか。
実際にスマホ経由のお問合せなどほとんどないことも珍しくないでしょう。しかしスマホ対策を行っていないことで検索エンジンでの掲載順位が下げられて閲覧者が減ってしまうことを考えればスマホ対策をせざるを得ないのではないでしょうか。
レスポンシブデザインのメリット
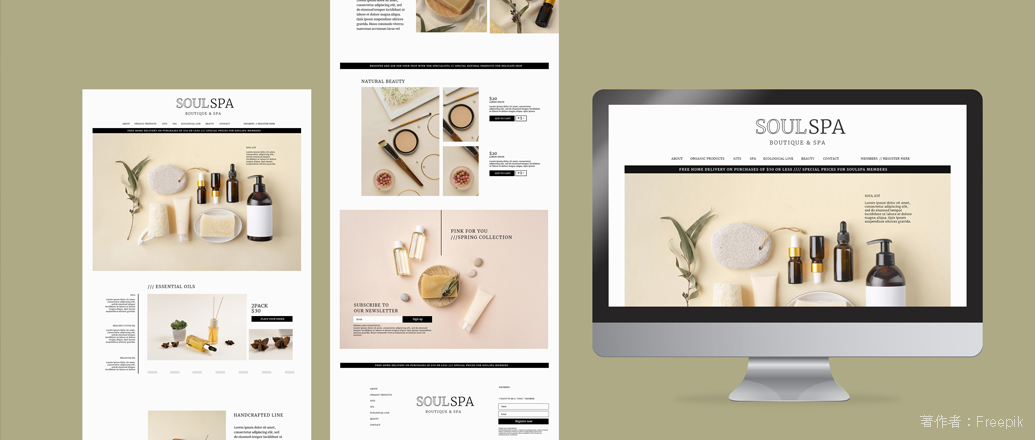
一昔前までスマホ対策と言えば、パソコンサイトとは別にスマホ専用サイトを用意するのが主流でした。昨今スマホ対策用の技術としては「レスポンシブデザイン」と呼ばれる技術で構築するのが主流です。
レスポンシブデザインとは、Webサイトのデザインを「閲覧ユーザーが使用するデバイスの画面サイズに応じて表示を最適化するデザイン」のことです。閲覧者がパソコンの場合はパソコンモニターの幅いっぱいのワイドなサイズに、スマホからの閲覧者にはスマホサイズの縦長なサイズにあたかも自動的に伸び縮みしたかのように表示させることができる構造でホームページを作成するやり方です。

レスポンシブWebデザインには、2つの大きなメリットがあります。
-
構築コストの軽減
幅広のホームページと縦長のホームページの2種類のHTMLを作る必要が無いので、工数が少なくて済みます。※
※Webサイトの機能やデザインによっては実現できない場合もあります -
更新負担の軽減
パソコン用とスマホ用も1つのホームページを変形させながら表示させる構造ですが、中身のHTMLは共通なので、スマートフォン版の更新をうっかり忘れていたというようなことが防げます。
以上のようにスマホ対策が遅くなれば遅くなるほど検索順位が下がり閲覧者が減ってしまいます。スマホ対策がまだのお客様は一刻も早い対策をお勧めいたします。